Free Web Design Prototyping Tools
Free Platforms to Create Prototyping for Apps or Web Design
![]()

Prototyping is an essential part of any digital design process. It helps us simulate our designs, explore different user experiences, and test out journeys and user flows within our projects.
Prototyping isn't so hard, especially if you follow best practices and toolset adjusted to your skills.
Prototyping tools can help create a website or app with little cost and relative ease — from a rough design idea to a finished product.
There are plenty of web desig n tools around, but prototyping tools have come into their own in recent years. With these prototyping tools, you'll be set to meet any design challenges you might face, whether you want to create something beautiful or technical from an idea. With any prototype, it's important to test and play with your interface so you can validate the experience.
Here is a list of prototyping tools to build sites and apps for desktop and mobile devices. There are tools with templates and built-in design elements for animations, gestures, transitions, and customized content. Most of these tools come with a price tag but some give free access for a single project or limited pages, letting you find the right application for your project.
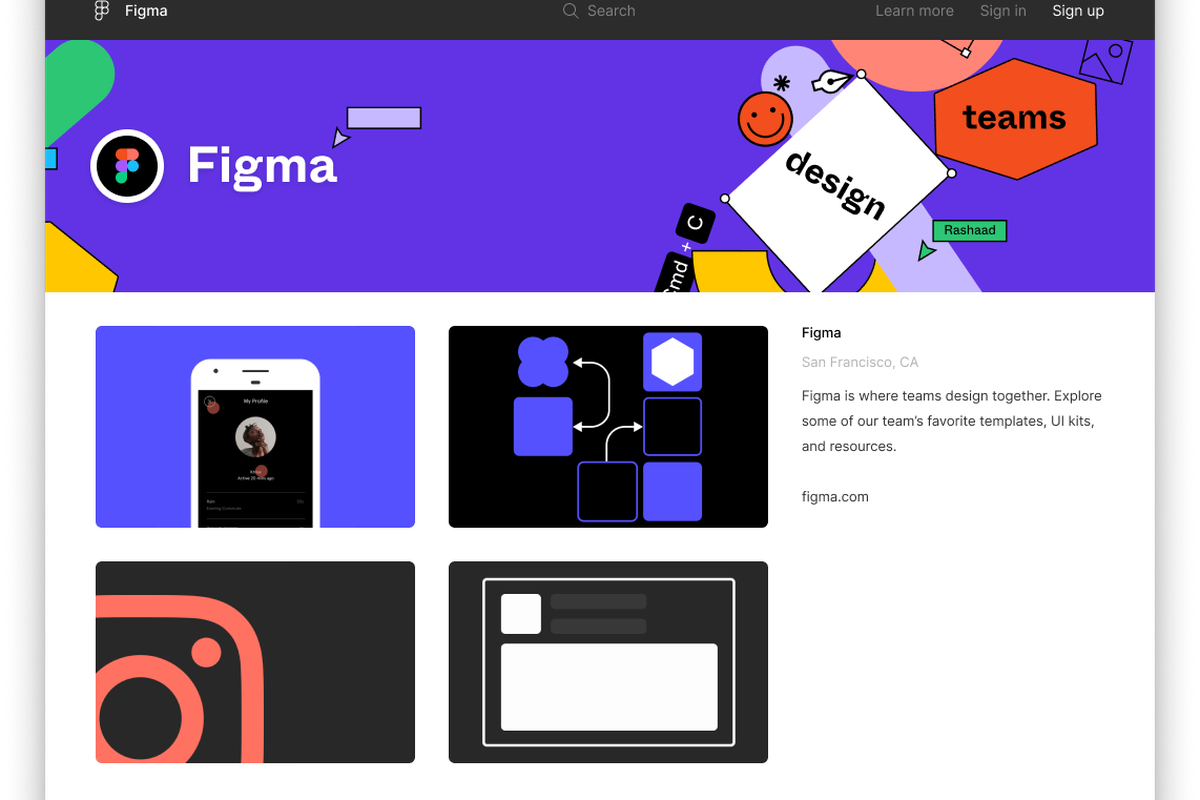
1. Figma

Figma is a browser-based UI and UX design application, with excellent design, prototyping, and code-generation tools. It's currently (arguably) the industry's leading interface design tool, with robust features that support teams working on every phase of the design process.
There are few free kits on Figma, but the ones available can help mobile developers get started. The latest iOS Facebook kit and Android UI kit are ready to use. There is also a link to Figma Resources where the community submits the latest mockups, icons, kits, and other resources.
Price: Free for individual users. Professional plans start at $12 per month.
Read more: The Golden Rules of User Interface Design
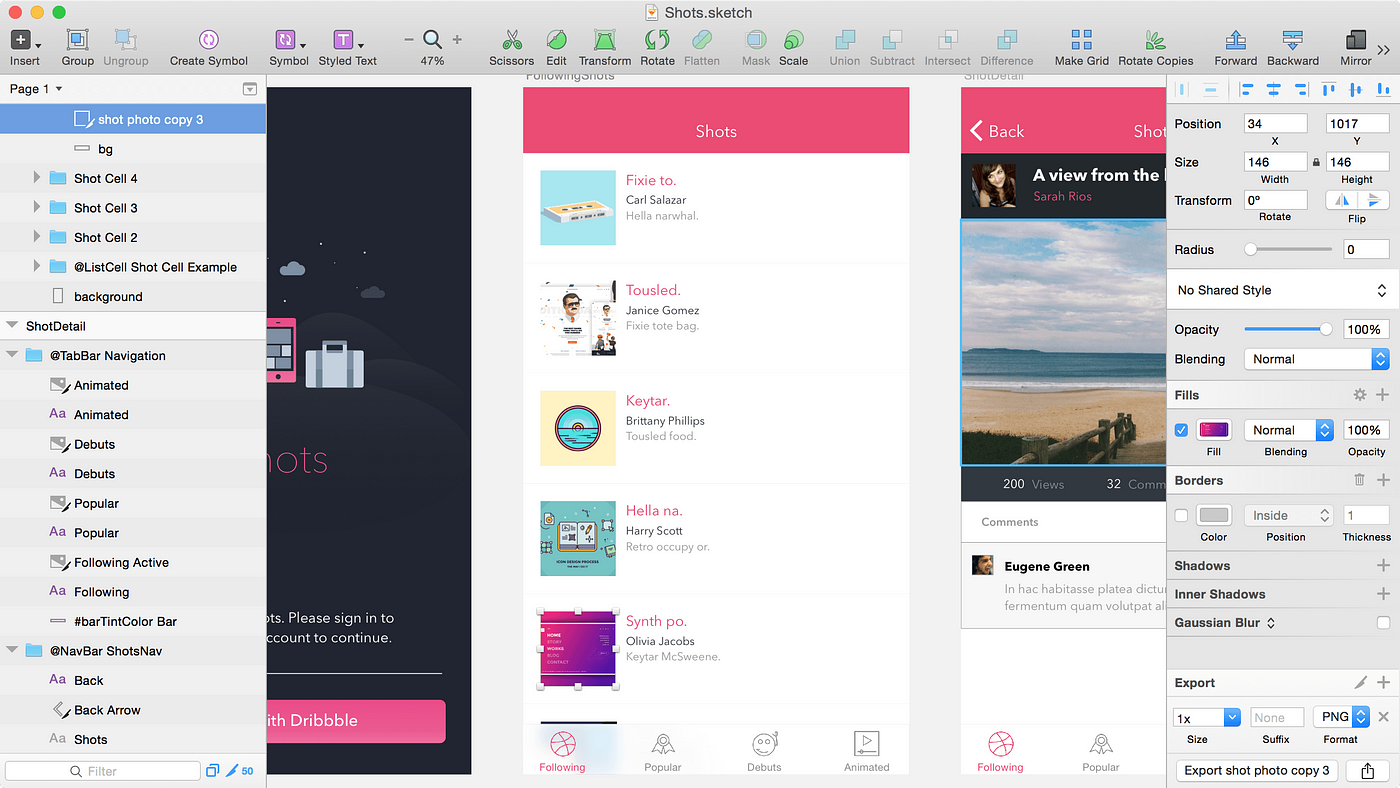
2. Sketch

The sketch is a popular platform to create digital designs and prototypes. Easily create responsive, reusable components that automatically resize to fit your content. Share designs, provide feedback and collaborate with your entire team — all in a single workspace. Add viewers to preview and comment for free, and only pay for designers who edit and upload designs. Sketch has an active third-party developer community, expanding the platform with hundreds of extensions.
Price: Free.
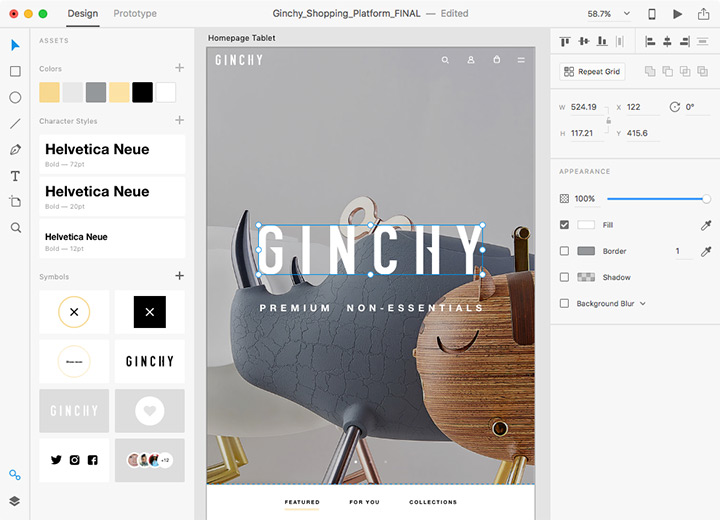
3. Adobe XD

Part of Adobe's Creative Cloud, XD is a platform to help teams design and collaborate. Create your project with artboard guides and layout grids. Switch from design mode to prototype mode, and connect artboards to communicate the flow and paths of multiscreen apps. Use auto-animate, voice triggers, overlay support, timed transitions, and more. Generate shareable links to get feedback on your designs. Record prototype interactions as videos.
Price: Starter plan is free for one active shared prototype. The standard plan is $9.99 per month per user.
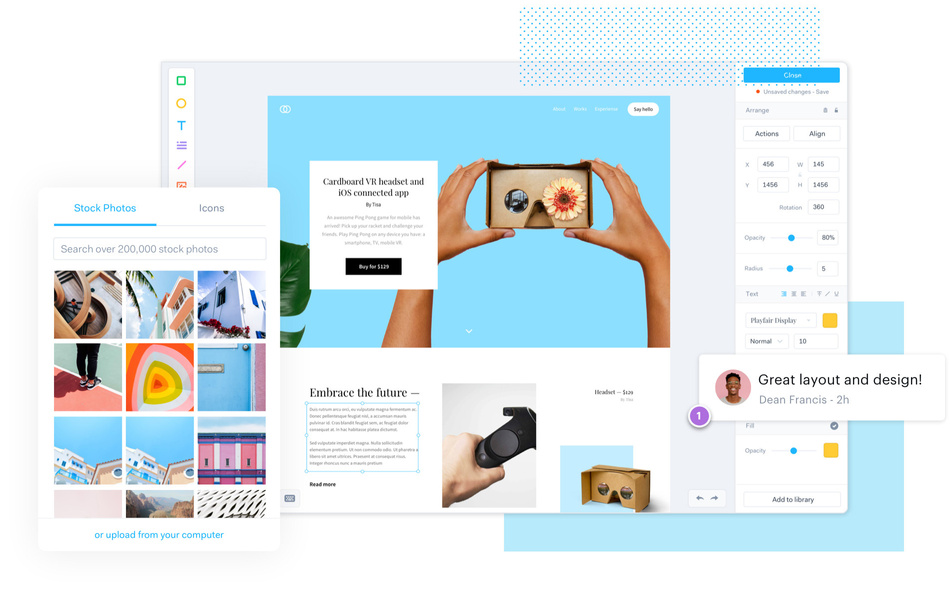
4. Marvel

Marvel is a design platform to quickly transform mockups into interactive web or app prototypes without writing code. Create screens directly in Marvel or from Sketch or Photoshop. Add hot spots, layers, transitions, and gestures, such as swiping or pinching. Share links and embed codes to start getting feedback.
Price: Free for one project. Premium plans start at $12 per month.
5. Craft

Craft is a free plugin for Photoshop and Sketch that streamlines your design workflow by automating tedious actions and pulling in more realistic sample data. Create interactive prototypes in Sketch via Craft Sync to build and share in minutes. Rapidly capture feedback throughout the product design process in real-time.
Price: Free.
6. Proto.io

Proto.io is an application to create prototypes and wireframes with customizable templates. Combine the elements you need, add interactions, and create wireframes and prototypes in minutes. Mix and match templates for any website or app — from blogs and news portals to corporate websites and online storefronts.
Price: Free account with limited features. Premium plans start at $24 per month.
7. Origami Studio

Origami Studio is a prototyping tool from designers on Facebook. Create layers or import layers from Sketch. Use masks, particle systems, and live cameras. Save time with pre-built components, or make your own library. Build flows and interactions. See changes immediately in the viewer. Test and adjust on the fly.
Price: Free.
8. Vectr

Vectr prototypes can be shared with a URL and integrated into apps like Slack for powerful collaboration. As an added bonus, those you share your mockups with can annotate and edit them.
At the moment, Vectr isn't as feature-rich as many other options, but this shouldn't deter you from getting familiar with it. A roadmap for the app has been published, detailing an impressive list of slated features. These include fully-offline desktop apps, more platforms, built-in version control, a built-in design assets marketplace, full collaborative editing, image effects, plugins, clickable mockups, built-in feedback and annotation tools, and offline desktop apps.
Price: Free.
Read more: The Fundamentals of UX and UI Design
9. Adobe Comp

Adobe Comp offers the tools that you require to change natural drawing gestures into production-ready graphics. This tool allows you to create print, web and mobile layouts easily, which can be integrated with Photoshop, Illustrator, and InDesign.
It works with Adobe Stock and Typekit and offers you images, graphics, and numerous fonts that can be merged when you work on your design prototype. Adobe Comp has a user-friendly design and it offers several tutorials to help new web designers to design and develop prototypes easily.
Price: Free.
10. InVision

InVision is one of the most popular prototyping tools in the world as its team adds new features constantly and help designers to create prototype more efficiently and easily. Smooth Management of project feedback is one of the best features of this tool. Clients and design teams can easily give their feedback directly on the prototype.
With the help of InVision's project management page, you can easily organize design components into a status workflow and set them into appropriate columns. Using this tool, you can easily animate, design assets, import design files from Sketch or Photoshop, preview prototypes on mobile devices and link pages to simulate real-life websites. This tool easily gets integrated with apps like Slack, Dropbox, Box, and others.
Price: Free.
As you can see, you can create the first prototype of your product without having a team or being a non-designer. The toolset that could be used in this case is not complex at all. Plus, the internet is full of free templates, user interfaces to download and inspirations that can take your web or mobile app prototype on the next level.
Now, when you have a ready, good enough looking and tested by users prototype — let's build it!
https://www.sagaratechnology.com/blog/2019/12/17/free-platforms-to-create-prototyping-for-apps-or-web-design/
(SA)
Free Web Design Prototyping Tools
Source: https://sagaratechnology.medium.com/free-platforms-to-create-prototyping-for-apps-or-web-design-ca70e902f7e2
Posted by: castillorestled.blogspot.com

0 Response to "Free Web Design Prototyping Tools"
Post a Comment